Examples of How We’ve Helped Others
Below we list recent examles of how clients have ased us to help on their website. With each example we also show how many tokens were needed to complete the work.
Whant to buy tokens for us to help with your site? Buy Tokens Here
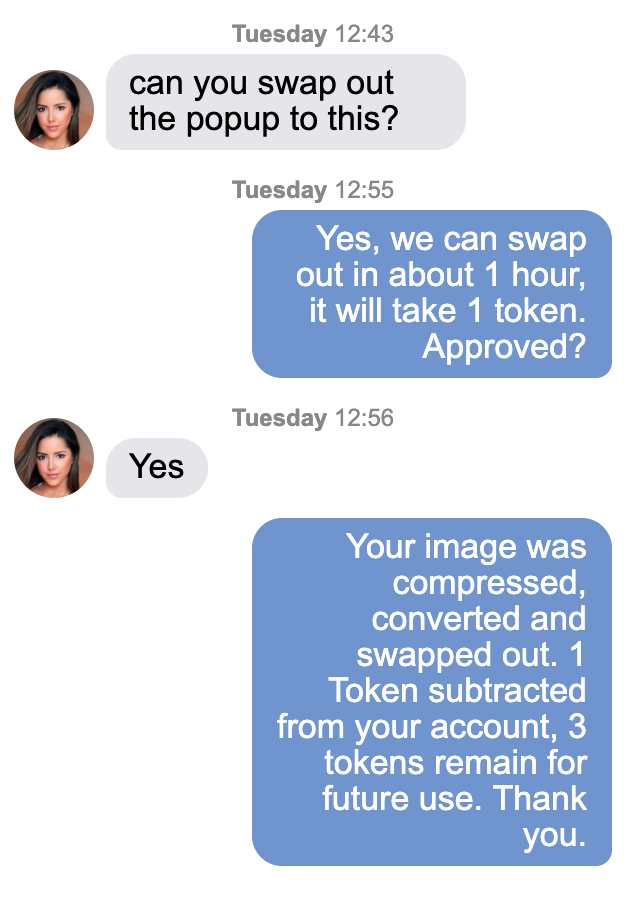
The Request

Before/After
[twenty20 img1=”2988″ img2=”2989″ direction=”horizontal” offset=”0.4″ align=”none” width=”100%” before=”Before” after=”After” hover=”false”]
1 token to complete tasks
- ✓ Compressed Image, optimized for the web.
- ✓ Convert the provided PNG file format to JPG.
- ✓ Upload to media library on clients website
- ✓ Edit HTML to use new image.
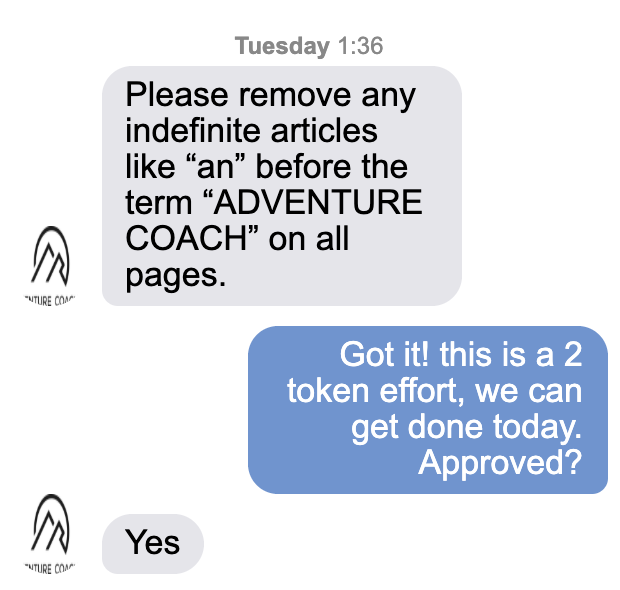
The Request

Before/After
[twenty20 img1=”3038″ img2=”3037″ direction=”horizontal” offset=”0.4″ align=”none” width=”100%” before=”Before” after=”After” hover=”false”]
2 tokens to complete tasks
- ✓ Go through 22 pages finding and removing text.
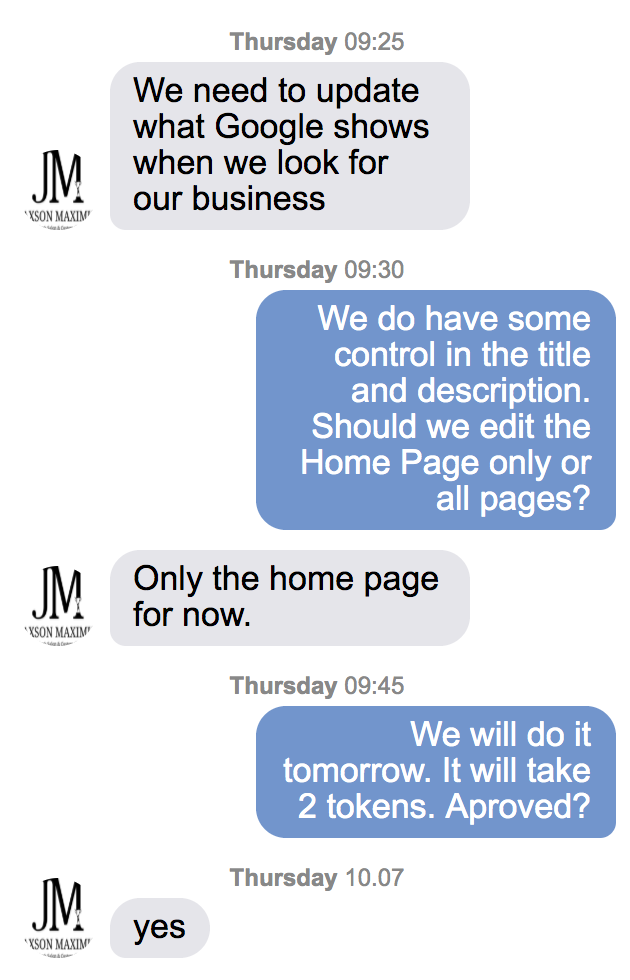
The Request

Before/After
[twenty20 img1=”3721″ img2=”3722″ direction=”horizontal” offset=”0.4″ align=”none” width=”100%” before=”Before” after=”After” hover=”false”]
2 tokens to complete tasks
- ✓ Modify the Home Page Title and Description.
The Request

Before/After
[twenty20 img1=”3135″ img2=”3136″ direction=”horizontal” offset=”0.4″ align=”none” width=”100%” before=”Before” after=”After” hover=”false”]
3 tokens to complete tasks
- ✓ We reviewed your hosts suggested plugin configuration for caching, installed a cache system and setup per guidelines.
- ✓ With caching enabled and setup, the homepage now loads in 2.7s instead of 15.2s
before and after - ✓ We compress images for a faster load
The Request

Before/After
[twenty20 img1=”3110″ img2=”3111″ direction=”horizontal” offset=”0.4″ align=”none” width=”100%” before=”Before” after=”After” hover=”false”]
3 tokens to complete tasks
- ✓ Add a sixth box by stacking 3 on top of 3.
- ✓Create a new background image
- ✓Tinted to match the existing blue background.
The Request

Before/After
[twenty20 img1=”3157″ img2=”3207″ direction=”horizontal” offset=”0.4″ align=”none” width=”100%” before=”Before” after=”After” hover=”false”]
7 tokens to complete tasks
- ✓ Change the position of the button. Put it under the Mission title.
- ✓Change the background color of the button from blue to red and change the name of the button.
- ✓Connect the button with the pop up Form.
- ✓Test the Form.
- ✓Remove the payment methods for a cleaner look.
- ✓Move the “bStrong” and “Bahamas Relief” logos under the video.
- ✓Change the text “Click Here To Donate” Button to “Donate”.
- ✓Change the Background color and title of the Drop Down Menu to a lighter color
- ✓Remove the “new page” from the dropdown menu
The Request

Before/After
[twenty20 img1=”3216″ img2=”3217″ direction=”horizontal” offset=”0.4″ align=”none” width=”100%” before=”Before” after=”After” hover=”false”]
3 tokens to complete tasks
- ✓ Register for an API key.
- ✓Connect the Google Api to the Business domain.
- ✓Copy the generated Api key and add it to the website.
- ✓Configure the address.
The Request

Before/After
[twenty20 img1=”3681″ img2=”3662″ direction=”horizontal” offset=”0.4″ align=”none” width=”100%” before=”Before” after=”After” hover=”false”]
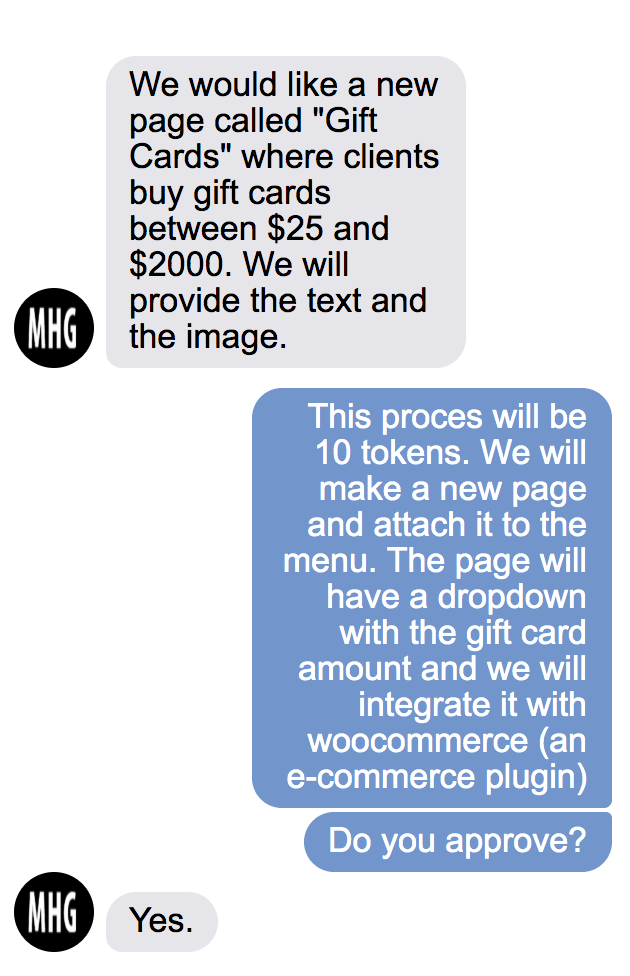
10 tokens to complete tasks
- ✓ Create new page “Gift Cards”.
- ✓Add the new page to the main menu.
- ✓Create new page named “Cart” where it shows the future purchased products, subtotal, shipping, tax and total amount to be charged
- ✓Create new page “Check out” where the customer fills his personal and cc information.
- ✓Create new page “Thank You” that shows after the payment was submitted.
- ✓Install the woo-commerce plugin.
- ✓Configure the drop-down with the gift card amounts.
- ✓Connect the client’s bank account with the woo-commerce plugin for the money transfer.
- ✓Test the shopping cart.
- ✓Add the text, image, FAQ section provided by the client .
The Request

Before/After
[twenty20 img1=”3727″ img2=”3726″ direction=”horizontal” offset=”0.4″ align=”none” width=”100%” before=”Before” after=”After” hover=”false”]
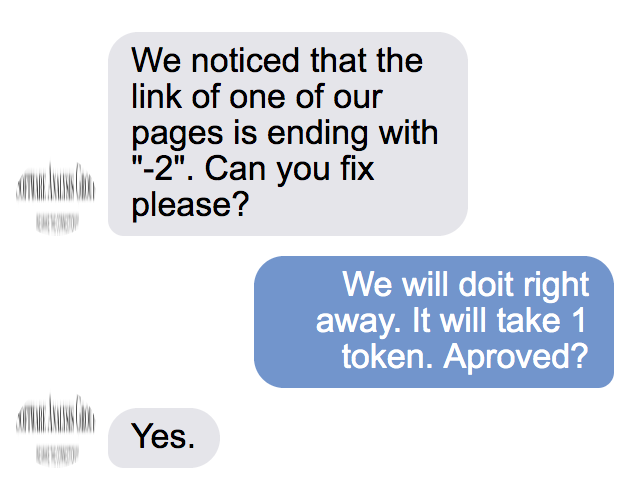
1 token to complete tasks
- ✓ Verify if another page with the same name exists and move to draft mode if it does.
- ✓Regenerate the new page name after deleting the incorrect one.
- ✓Make sure that a redirect is in place that forwards from the old page name to the new one
The Request

Before/After
[twenty20 img1=”3864″ img2=”3865″ direction=”horizontal” offset=”0.4″ align=”none” width=”100%” before=”Before” after=”After” hover=”false”]
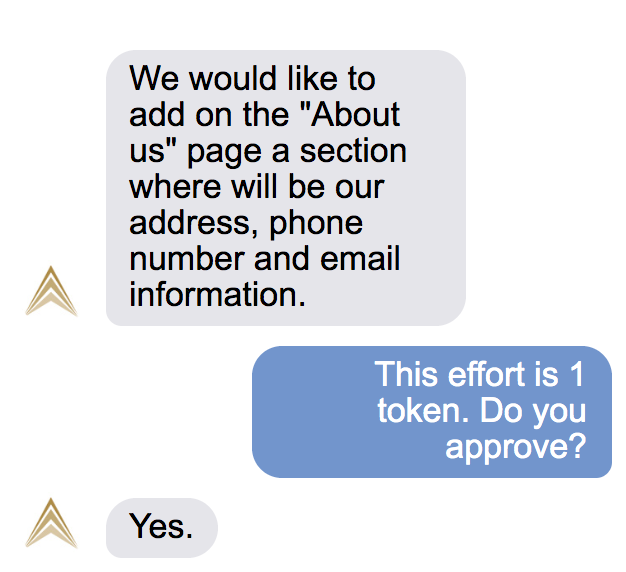
1 token to complete tasks
- ✓ Divide the section in 1/3 columns and add the text provided by the client on the right side.